After so long time almost two months, i am here with awesome new blogger widget. It is very hard to manage the works and blogs simultaneously. But still love to give the new blogger widgets and tips.
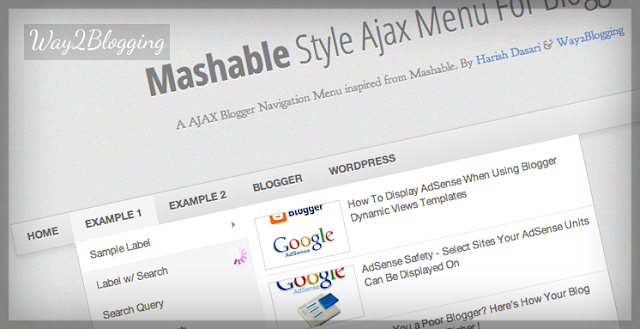
AJAX Navigation menu for blogger is very new widget created by Me in Blogger platform that uses Blogger JSON feed API and AJAX. This navigation menu is inspired from Mashable.com old site. I coded this widget some months ago, but there is no time for publishing this article. And now i recoded and improved this widget and added customizable features.
The menu is works just like normal drop-down menu when javascript is disabled, And it will turns to AJAX powered drop-down menu when javascript is enabled.
Otherwise add the below line of code before
The AJAX Menu accepts three types of urls. You must use this urls only in the menu. They are Label, Search Query and Label w/ Search Query.
Note:- Search Query must be Url encoded. You can use this tool to encode your search query.
Use this MENU Example code and add it in HTML/JavaScript gadget.
AJAX Navigation menu for blogger is very new widget created by Me in Blogger platform that uses Blogger JSON feed API and AJAX. This navigation menu is inspired from Mashable.com old site. I coded this widget some months ago, but there is no time for publishing this article. And now i recoded and improved this widget and added customizable features.
How it Works ?
Well, this widget is works based on jQuery library and Blogger JSON feed API. Your blog must be for Public visitors. other wise the Blogger JSON Feed API won’t works.The menu is works just like normal drop-down menu when javascript is disabled, And it will turns to AJAX powered drop-down menu when javascript is enabled.
How to Install this Widget?
- Go to Blogger Dashboard > Select the Blog > Go to Template page of the Blog
- Click Edit HTML button
The CSS
Add the Following CSS Code before]]></b:skin>/* Menu Stylings */
.w2bmenu *{margin: 0;padding: 0;}
ul.w2bmenu {list-style: none;line-height: 1;overflow: visible !important;}
ul.w2bmenu:after{margin: 0;padding: 0;content: ' ';display: block;height: 0px;clear: both;}
ul.w2bmenu li{list-style: none;position:relative;float: left;margin: 0 !important;padding: 0 !important;}
ul.w2bmenu li a{margin: 0;padding: 12px 16px !important;font-family: 'Helvetica Neue', Arial, Helvetica, sans-serif !important;color: #6b6b6b !important;text-shadow: 0 1px 0 #fff;font-weight: 700 !important;text-transform: uppercase !important;font-size: 12px !important;display: block !important;border: 0 none !important;}
ul.w2bmenu li a:hover,ul.w2bmenu li a.hoverover{background: #f5f5f5 !important;}
ul.w2bmenu ul{position: absolute;display: none;top: 100%;border:1px solid #ccc;}
ul.w2bmenu li:hover > ul{display: block;}
ul.w2bmenu ul li{float: none;min-width: 160px;background:#f5f5f5;text-shadow: none;}
ul.w2bmenu ul li a{padding: 12px 14px;text-transform: none;font-weight: normal;}
ul.w2bmenu ul li a:hover,ul.w2bajaxmenu ul li a.hoverover{background: #fff !important;}
ul.w2bmenu ul ul{display: none;left: 100%;top: 0;}
/* AJAX Menu Stylings */
ul.w2bajaxmenu li div.submenu {display: none;position: absolute;width: 600px;z-index: 90;left: -1px;top: 100%;overflow: hidden;min-height: 150px;background: #fff;border:1px solid #cccccc;border-top: 0 none;}
ul.w2bajaxmenu li:hover div.submenu {display: block;}
ul.w2bajaxmenu ul ,ul.w2bajaxmenu ul li{display: block !important;border: 0 none !important;margin: 0 !important;padding:0 !important;}
ul.w2bajaxmenu ul li{background: none !important;float: none !important;}
ul.w2bajaxmenu ul.verticlemenu{position: absolute;width: 33%;left:0;top:0;bottom: 0;background: #f5f5f5;}
ul.w2bajaxmenu ul.postslist {position: relative;display: block;width:65%;float: right;margin: 8px 0 !important;background: none;}
ul.w2bajaxmenu ul.postslist li{display: block;overflow: hidden;border-bottom: 1px #eee solid;position: relative;min-height: 60px;padding: 8px 8px 8px 110px !important;}
ul.w2bajaxmenu ul.postslist li:last-child{border-bottom: none 0;}
ul.w2bajaxmenu ul.postslist li .imgCont{position: absolute;left: 0;top:8px;width: 100px;height: 60px;overflow: hidden;border:1px solid #dcdcdc;font-size: 0;line-height: 0;}
ul.w2bajaxmenu ul.postslist li .imgCont img{position: relative;top:-20px;padding: 0;width: 100px;height: 100px;display: block;}
ul.w2bajaxmenu ul.postslist li a{display: block;line-height: 1.4;padding: 0 !important;}
ul.w2bajaxmenu .loader{background:url('http://i.imgur.com/SeivG.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position: absolute;top:50%;margin-top: -11px;right:5px;}
ul.w2bajaxmenu .menuArrow {border-bottom: 4px solid transparent;border-top: 4px solid transparent;border-left: 4px solid #999999;display: block;height: 0;margin-top: -4px;position: absolute;right: 11px;top: 50%;width: 0;}
#w2bajaxmenu {background: #ededed;background: -moz-linear-gradient(top, #ededed 0%, #e0e0e0 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ededed), color-stop(100%,#e0e0e0));background: -webkit-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -o-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -ms-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: linear-gradient(to bottom, #ededed 0%,#e0e0e0 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ededed', endColorstr='#e0e0e0',GradientType=0 );border: 1px solid #cccccc;}The JavaScript
If your Blog has jQuery plugin, then don’t add this plugin in your blog template,Otherwise add the below line of code before
</head> tag<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script></head> tag<script type="text/javascript" src="http://widgets.way2blogging.org/blogger-widgets/ajaxbloggermenu.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#w2bajaxmenu').ajaxBloggerMenu({
numPosts : 4, // Number of Posts to show
defaultImg : 'http://url-to-image.com/default-image.jpeg' // Default thumbnail Image
});
});
</script>The HTML
In this section you should be carefully add the HTML, otherwise it won’t works.The AJAX Menu accepts three types of urls. You must use this urls only in the menu. They are Label, Search Query and Label w/ Search Query.
| Label URL | http://yourblogdomain.blogspot.com/search/label/LABELNAME |
| Search Query | http://yourblogdomain.blogspot.com/search?q=SEARCHQUERY |
| Label w/ Search Query | http://yourblogdomain.blogspot.com/search/label/LABELNAME?q=SEARCHQUERY |
Use this MENU Example code and add it in HTML/JavaScript gadget.
<ul id="w2bajaxmenu" class="w2bmenu">
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Example 1</a>
<ul>
<li><a href="http://yourblogdomain.blogspot.com/search/label/AdSense">Sample Label</a></li>
<li><a href="http://yourblogdomain.blogspot.com/search/label/Gadgets?q=harish">Label w/ Search</a></li>
<li><a href="http://yourblogdomain.blogspot.com/search?q=way2blogging">Search Query</a></li>
<li><a href="http://yourblogdomain.blogspot.com/search?q=This+is+long+query+you+do+not+get+any+results,+so+try+others">Unknown Search</a>
</ul>
</li>
<li>
<a href="#">Example 2</a>
<ul>
<li><a href="http://yourblogdomain.blogspot.com/search/label/Design">Design</a></li>
<li><a href="http://yourblogdomain.blogspot.com/search/label/Facebook?q=Like+Button">Facebook</a></li>
<li><a href="http://yourblogdomain.blogspot.com/search/label/Templates">Templates</a></li>
<li><a href="http://yourblogdomain.blogspot.com/search?q=Guest+Posts">Guest Posts</a></li>
</ul>
</li>
<li><a href="http://yourblogdomain.blogspot.com">Normal Link</a></li>
</ul>
<<<<<****************************************************************>>>>>
We hope you have Enjoyed this
Widget & find it useful for you. If you have any Problem or Issue
with this Widget, Please do visit the Official page of this Widget @way2blogging and directly ask the developer of this Widget for the Solution by
Commenting there.
<<<<<****************************************************************>>>>>
Now it's time for Customisations





Now it's time for Customisations
Need more Customisations ? Comment your combinations Below and I will add that in this post.
Now it's time for Customisations
Customisations take effect when you replace the Step 1 ( CSS ) Code with anyone of the following Codes
1) AJAX Navigation Menu Widget - Red Theme

/* Menu Stylings */
.w2bmenu *{margin: 0;padding: 0;}
ul.w2bmenu {background: #ededed;background: -moz-linear-gradient(top, #ededed 0%, #e0e0e0 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ededed), color-stop(100%,#e0e0e0));background: -webkit-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -o-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -ms-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background:#FF0000; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ededed', endColorstr='#e0e0e0',GradientType=0 );list-style: none;width: 960px;margin: auto;border: 1px solid #cccccc;line-height: 1;}
ul.w2bmenu:after{margin: 0;padding: 0;content: ' ';display: block;height: 0px;clear: both;}
ul.w2bmenu li{list-style: none;float: left;position:relative;margin: 0;padding: 0;}
ul.w2bmenu li a{margin: 0;padding: 12px 16px;font-family: 'Helvetica Neue', Arial, Helvetica, sans-serif;color: #000000; text-shadow: 0px 1px 0 #6b6b6b;font-weight: 700;text-transform: uppercase;font-size: 12px;display: block;}
ul.w2bmenu li a:hover,ul.w2bmenu li a.hoverover{background: #f5f5f5;}
ul.w2bmenu ul{position: absolute;display: none;top: 100%;border:1px solid #ccc;}
ul.w2bmenu li:hover > ul{display: block;}
ul.w2bmenu ul li{float: none;min-width: 160px;background:#f5f5f5;text-shadow: none;}
ul.w2bmenu ul li a{padding: 12px 14px;text-transform: none;font-weight: normal;}
ul.w2bmenu ul li a:hover,ul.w2bajaxmenu ul li a.hoverover{background: #FA4D87;}
ul.w2bmenu ul ul{display: none;left: 100%;top: 0;}
/* AJAX Menu Stylings */
ul.w2bajaxmenu li div.submenu {display: none;position: absolute;width: 600px;z-index: 90;left: -1px;top: 100%;overflow: hidden;min-height: 150px;background: #FF8C9F;border:1px solid #cccccc;border-top: 0 none;}
ul.w2bajaxmenu li:hover div.submenu {display: block;}
ul.w2bajaxmenu ul {display: block !important;border: 0 none !important;}
ul.w2bajaxmenu ul li{background: none !important;}
ul.w2bajaxmenu ul.verticlemenu{position: absolute;width: 33%;left:0;top:0;bottom: 0;background: #f5f5f5;}
ul.w2bajaxmenu ul.postslist {position: relative;display: block;width:65%;float: right;margin: 8px 0;background: none;}
ul.w2bajaxmenu ul.postslist li{display: block;overflow: hidden;border-bottom: 1px #eee solid;position: relative;min-height: 60px;padding: 8px 8px 8px 110px;}
ul.w2bajaxmenu ul.postslist li:last-child{border-bottom: none 0;}
ul.w2bajaxmenu ul.postslist li .imgCont{position: absolute;left: 0;top:8px;width: 100px;height: 60px;overflow: hidden;border:1px solid #dcdcdc;font-size: 0;line-height: 0;}
ul.w2bajaxmenu ul.postslist li .imgCont img{position: relative;top:-20px;padding: 0;width: 100px;height: 100px;display: block;}
ul.w2bajaxmenu ul.postslist li a{display: block;line-height: 1.4;padding: 0;}
ul.w2bajaxmenu .loader{background:url('http://i.imgur.com/SeivG.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position: absolute;top:50%;margin-top: -11px;right:5px;}
ul.w2bajaxmenu .menuArrow {border-bottom: 4px solid transparent;border-top: 4px solid transparent;border-left: 4px solid #999999;display: block;height: 0;margin-top: -4px;position: absolute;right: 11px;top: 50%;width: 0;}
2) AJAX Navigation Menu Widget - Blue Theme

/* Menu Stylings */
.w2bmenu *{margin: 0;padding: 0;}
ul.w2bmenu {background: #ededed;background: -moz-linear-gradient(top, #ededed 0%, #e0e0e0 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ededed), color-stop(100%,#e0e0e0));background: -webkit-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -o-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -ms-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background:#575BD9; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ededed', endColorstr='#e0e0e0',GradientType=0 );list-style: none;width: 960px;margin: auto;border: 1px solid #cccccc;line-height: 1;}
ul.w2bmenu:after{margin: 0;padding: 0;content: ' ';display: block;height: 0px;clear: both;}
ul.w2bmenu li{list-style: none;float: left;position:relative;margin: 0;padding: 0;}
ul.w2bmenu li a{margin: 0;padding: 12px 16px;font-family: 'Helvetica Neue', Arial, Helvetica, sans-serif;color: #000000; text-shadow: 0px 1px 0 #6b6b6b;font-weight: 700;text-transform: uppercase;font-size: 12px;display: block;}
ul.w2bmenu li a:hover,ul.w2bmenu li a.hoverover{background: #f5f5f5;}
ul.w2bmenu ul{position: absolute;display: none;top: 100%;border:1px solid #ccc;}
ul.w2bmenu li:hover > ul{display: block;}
ul.w2bmenu ul li{float: none;min-width: 160px;background:#f5f5f5;text-shadow: none;}
ul.w2bmenu ul li a{padding: 12px 14px;text-transform: none;font-weight: normal;}
ul.w2bmenu ul li a:hover,ul.w2bajaxmenu ul li a.hoverover{background: #7B7FED;}
ul.w2bmenu ul ul{display: none;left: 100%;top: 0;}
/* AJAX Menu Stylings */
ul.w2bajaxmenu li div.submenu {display: none;position: absolute;width: 600px;z-index: 90;left: -1px;top: 100%;overflow: hidden;min-height: 150px;background: #898DFA;border:1px solid #cccccc;border-top: 0 none;}
ul.w2bajaxmenu li:hover div.submenu {display: block;}
ul.w2bajaxmenu ul {display: block !important;border: 0 none !important;}
ul.w2bajaxmenu ul li{background: none !important;}
ul.w2bajaxmenu ul.verticlemenu{position: absolute;width: 33%;left:0;top:0;bottom: 0;background: #f5f5f5;}
ul.w2bajaxmenu ul.postslist {position: relative;display: block;width:65%;float: right;margin: 8px 0;background: none;}
ul.w2bajaxmenu ul.postslist li{display: block;overflow: hidden;border-bottom: 1px #eee solid;position: relative;min-height: 60px;padding: 8px 8px 8px 110px;}
ul.w2bajaxmenu ul.postslist li:last-child{border-bottom: none 0;}
ul.w2bajaxmenu ul.postslist li .imgCont{position: absolute;left: 0;top:8px;width: 100px;height: 60px;overflow: hidden;border:1px solid #dcdcdc;font-size: 0;line-height: 0;}
ul.w2bajaxmenu ul.postslist li .imgCont img{position: relative;top:-20px;padding: 0;width: 100px;height: 100px;display: block;}
ul.w2bajaxmenu ul.postslist li a{display: block;line-height: 1.4;padding: 0;}
ul.w2bajaxmenu .loader{background:url('http://i.imgur.com/SeivG.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position: absolute;top:50%;margin-top: -11px;right:5px;}
ul.w2bajaxmenu .menuArrow {border-bottom: 4px solid transparent;border-top: 4px solid transparent;border-left: 4px solid #999999;display: block;height: 0;margin-top: -4px;position: absolute;right: 11px;top: 50%;width: 0;}
3) AJAX Navigation Menu Widget - Blue Theme with Round Corners (T1)

/* Menu Stylings */
.w2bmenu *{margin: 0;padding: 0;}
ul.w2bmenu { border-radius: 20px; background: #ededed;background: -moz-linear-gradient(top, #ededed 0%, #e0e0e0 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ededed), color-stop(100%,#e0e0e0));background: -webkit-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -o-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -ms-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background:#575BD9; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ededed', endColorstr='#e0e0e0',GradientType=0 );list-style: none;width: 960px;margin: auto;border: 1px solid #cccccc;line-height: 1;}
ul.w2bmenu:after{margin: 0;padding: 0;content: ' ';display: block;height: 0px;clear: both;}
ul.w2bmenu li{list-style: none;float: left;position:relative;margin: 0;padding: 0;}
ul.w2bmenu li a{margin: 0;padding: 12px 16px;font-family: 'Helvetica Neue', Arial, Helvetica, sans-serif;color: #000000; text-shadow: 0px 1px 0 #6b6b6b;font-weight: 700;text-transform: uppercase;font-size: 12px;display: block;}
ul.w2bmenu li a:hover,ul.w2bmenu li a.hoverover{background: #f5f5f5;}
ul.w2bmenu ul{position: absolute;display: none;top: 100%;border:1px solid #ccc;}
ul.w2bmenu li:hover > ul{display: block;}
ul.w2bmenu ul li{float: none;min-width: 160px;background:#f5f5f5;text-shadow: none;}
ul.w2bmenu ul li a{padding: 12px 14px;text-transform: none;font-weight: normal;}
ul.w2bmenu ul li a:hover,ul.w2bajaxmenu ul li a.hoverover{background: #7B7FED;}
ul.w2bmenu ul ul{display: none;left: 100%;top: 0;}
/* AJAX Menu Stylings */
ul.w2bajaxmenu li div.submenu {border-radius: 0 0 15px 15px; display: none;position: absolute;width: 600px;z-index: 90;left: -1px;top: 100%;overflow: hidden;min-height: 150px;background: #898DFA;border:1px solid #cccccc;border-top: 0 none;}
ul.w2bajaxmenu li:hover div.submenu {display: block;}
ul.w2bajaxmenu ul {display: block !important;border: 0 none !important;}
ul.w2bajaxmenu ul li{background: none !important;}
ul.w2bajaxmenu ul.verticlemenu{position: absolute;width: 33%;left:0;top:0;bottom: 0;background: #f5f5f5;}
ul.w2bajaxmenu ul.postslist {position: relative;display: block;width:65%;float: right;margin: 8px 0;background: none;}
ul.w2bajaxmenu ul.postslist li{display: block;overflow: hidden;border-bottom: 1px #eee solid;position: relative;min-height: 60px;padding: 8px 8px 8px 110px;}
ul.w2bajaxmenu ul.postslist li:last-child{border-bottom: none 0;}
ul.w2bajaxmenu ul.postslist li .imgCont{position: absolute;left: 0;top:8px;width: 100px;height: 60px;overflow: hidden;border:1px solid #dcdcdc;font-size: 0;line-height: 0;}
ul.w2bajaxmenu ul.postslist li .imgCont img{position: relative;top:-20px;padding: 0;width: 100px;height: 100px;display: block;}
ul.w2bajaxmenu ul.postslist li a{display: block;line-height: 1.4;padding: 0;}
ul.w2bajaxmenu .loader{background:url('http://i.imgur.com/SeivG.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position: absolute;top:50%;margin-top: -11px;right:5px;}
ul.w2bajaxmenu .menuArrow {border-bottom: 4px solid transparent;border-top: 4px solid transparent;border-left: 4px solid #999999;display: block;height: 0;margin-top: -4px;position: absolute;right: 11px;top: 50%;width: 0;}
4) AJAX Navigation Menu Widget - Blue Theme with Round Corners (T2)

/* Menu Stylings */
.w2bmenu *{margin: 0;padding: 0;}
ul.w2bmenu { border-radius: 20px; background: #ededed;background: -moz-linear-gradient(top, #ededed 0%, #e0e0e0 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ededed), color-stop(100%,#e0e0e0));background: -webkit-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -o-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -ms-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background:#575BD9; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ededed', endColorstr='#e0e0e0',GradientType=0 );list-style: none;width: 960px;margin: auto;border: 1px solid #cccccc;line-height: 1;}
ul.w2bmenu:after{margin: 0;padding: 0;content: ' ';display: block;height: 0px;clear: both;}
ul.w2bmenu li{list-style: none;float: left;position:relative;margin: 0;padding: 0;}
ul.w2bmenu li a{margin: 0;padding: 12px 16px;font-family: 'Helvetica Neue', Arial, Helvetica, sans-serif;color: #000000; text-shadow: 0px 1px 0 #6b6b6b;font-weight: 700;text-transform: uppercase;font-size: 12px;display: block;}
ul.w2bmenu li a:hover,ul.w2bmenu li a.hoverover{border-radius:18px 18px 18px 0;background: #f5f5f5;}
ul.w2bmenu ul{position: absolute;display: none;top: 100%;border:1px solid #ccc;}
ul.w2bmenu li:hover > ul{display: block;}
ul.w2bmenu ul li{float: none;min-width: 160px;background:#f5f5f5;text-shadow: none;}
ul.w2bmenu ul li a{padding: 12px 14px;text-transform: none;font-weight: normal;}
ul.w2bmenu ul li a:hover,ul.w2bajaxmenu ul li a.hoverover{border-radius: 20px;background: #7B7FED;}
ul.w2bmenu ul ul{display: none;left: 100%;top: 0;}
/* AJAX Menu Stylings */
ul.w2bajaxmenu li div.submenu {border-radius: 0 0 15px 15px; display: none;position: absolute;width: 600px;z-index: 90;left: -1px;top: 100%;overflow: hidden;min-height: 150px;background: #898DFA;border:1px solid #cccccc;border-top: 0 none;}
ul.w2bajaxmenu li:hover div.submenu {border-radius: 0 20px 20px 20px;display: block;}
ul.w2bajaxmenu ul {display: block !important;border: 0 none !important;}
ul.w2bajaxmenu ul li{background: none !important;}
ul.w2bajaxmenu ul.verticlemenu{position: absolute;width: 33%;left:0;top:0;bottom: 0;background: #f5f5f5;}
ul.w2bajaxmenu ul.postslist {position: relative;display: block;width:65%;float: right;margin: 8px 0;background: none;}
ul.w2bajaxmenu ul.postslist li{display: block;overflow: hidden;border-bottom: 1px #eee solid;position: relative;min-height: 60px;padding: 8px 8px 8px 110px;}
ul.w2bajaxmenu ul.postslist li:last-child{border-bottom: none 0;}
ul.w2bajaxmenu ul.postslist li .imgCont{position: absolute;left: 0;top:8px;width: 100px;height: 60px;overflow: hidden;border:1px solid #dcdcdc;font-size: 0;line-height: 0;}
ul.w2bajaxmenu ul.postslist li .imgCont img{position: relative;top:-20px;padding: 0;width: 100px;height: 100px;display: block;}
ul.w2bajaxmenu ul.postslist li a{display: block;line-height: 1.4;padding: 0;}
ul.w2bajaxmenu .loader{background:url('http://i.imgur.com/SeivG.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position: absolute;top:50%;margin-top: -11px;right:5px;}
ul.w2bajaxmenu .menuArrow {border-bottom: 4px solid transparent;border-top: 4px solid transparent;border-left: 4px solid #999999;display: block;height: 0;margin-top: -4px;position: absolute;right: 11px;top: 50%;width: 0;}
4) AJAX Navigation Menu Widget - Green Theme with Round Corners (T2)

/* Menu Stylings */
.w2bmenu *{margin: 0;padding: 0;}
ul.w2bmenu { border-radius: 20px; background: #ededed;background: -moz-linear-gradient(top, #ededed 0%, #e0e0e0 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ededed), color-stop(100%,#e0e0e0));background: -webkit-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -o-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -ms-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background:#5AF264; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ededed', endColorstr='#e0e0e0',GradientType=0 );list-style: none;width: 960px;margin: auto;border: 1px solid #cccccc;line-height: 1;}
ul.w2bmenu:after{margin: 0;padding: 0;content: ' ';display: block;height: 0px;clear: both;}
ul.w2bmenu li{list-style: none;float: left;position:relative;margin: 0;padding: 0;}
ul.w2bmenu li a{margin: 0;padding: 12px 16px;font-family: 'Helvetica Neue', Arial, Helvetica, sans-serif;color: #000000; text-shadow: 0px 1px 0 #6b6b6b;font-weight: 700;text-transform: uppercase;font-size: 12px;display: block;}
ul.w2bmenu li a:hover,ul.w2bmenu li a.hoverover{border-radius:18px 18px 18px 0;background: #f5f5f5;}
ul.w2bmenu ul{position: absolute;display: none;top: 100%;border:1px solid #ccc;}
ul.w2bmenu li:hover > ul{display: block;}
ul.w2bmenu ul li{float: none;min-width: 160px;background:#f5f5f5;text-shadow: none;}
ul.w2bmenu ul li a{padding: 12px 14px;text-transform: none;font-weight: normal;}
ul.w2bmenu ul li a:hover,ul.w2bajaxmenu ul li a.hoverover{border-radius: 20px;background: #78FA81;}
ul.w2bmenu ul ul{display: none;left: 100%;top: 0;}
/* AJAX Menu Stylings */
ul.w2bajaxmenu li div.submenu {border-radius: 0 0 15px 15px; display: none;position: absolute;width: 600px;z-index: 90;left: -1px;top: 100%;overflow: hidden;min-height: 150px;background: #9CFFA2;border:1px solid #cccccc;border-top: 0 none;}
ul.w2bajaxmenu li:hover div.submenu {border-radius: 0 20px 20px 20px;display: block;}
ul.w2bajaxmenu ul {display: block !important;border: 0 none !important;}
ul.w2bajaxmenu ul li{background: none !important;}
ul.w2bajaxmenu ul.verticlemenu{position: absolute;width: 33%;left:0;top:0;bottom: 0;background: #f5f5f5;}
ul.w2bajaxmenu ul.postslist {position: relative;display: block;width:65%;float: right;margin: 8px 0;background: none;}
ul.w2bajaxmenu ul.postslist li{display: block;overflow: hidden;border-bottom: 1px #eee solid;position: relative;min-height: 60px;padding: 8px 8px 8px 110px;}
ul.w2bajaxmenu ul.postslist li:last-child{border-bottom: none 0;}
ul.w2bajaxmenu ul.postslist li .imgCont{position: absolute;left: 0;top:8px;width: 100px;height: 60px;overflow: hidden;border:1px solid #dcdcdc;font-size: 0;line-height: 0;}
ul.w2bajaxmenu ul.postslist li .imgCont img{position: relative;top:-20px;padding: 0;width: 100px;height: 100px;display: block;}
ul.w2bajaxmenu ul.postslist li a{display: block;line-height: 1.4;padding: 0;}
ul.w2bajaxmenu .loader{background:url('http://i.imgur.com/SeivG.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position: absolute;top:50%;margin-top: -11px;right:5px;}
ul.w2bajaxmenu .menuArrow {border-bottom: 4px solid transparent;border-top: 4px solid transparent;border-left: 4px solid #999999;display: block;height: 0;margin-top: -4px;position: absolute;right: 11px;top: 50%;width: 0;}











0 comments